前言
本站搭建记录,结合 GitHub 私有仓库和 Cloudflare Pages 免费托管服务搭建个人博客。利用Cloudflare免费额度实现全球CDN加速,整个过程完全免费,且操作简单。
本站使用Hugo框架,Hugo是一个用Go语言编写的静态网站生成器,广泛用于构建博客、文档网站和其他静态网站。
前提
- 需要一个github账号
- 需要一个cloudflare账号
步骤流程
1. 在本地创建私有仓库并推送到GitHub
-
打开 GitHub Desktop,点击左上角的 File > New repository…
-
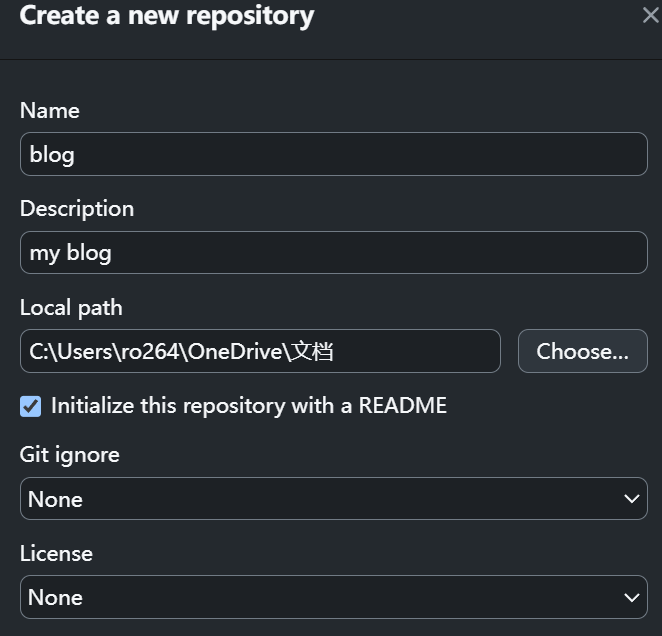
在弹出的窗口中:
- Name:
blog,起名字 - Description: 输入你对这个仓库的描述(可选)
- Local path:
- 举例blog文件夹地址是
C:\Users\ro264\OneDrive\文档\blog - 那么这里就填
C:\Users\ro264\OneDrive\文档
- 举例blog文件夹地址是
- Initialize this repository with a README: 选,初始化
- Git Ignore: 选择 None
- License: 选择 None

- Name:
-
点击 Create repository 创建本地仓库
-
点击右上角的 Publish repository
-
在弹出的窗口中:
- Name:
blog - Description: 可选
- Keep this code private: 一定要选勾选!!
- Name:
-
点击 Publish repository,将本地仓库推送到GitHub
2. 在Windows 11上安装Hugo
- 按
Win + S打开搜索框,输入 cmd,点击 命令提示符 以管理员身份运行。 - 在命令提示符中输入以下命令安装Hugo:
winget install Hugo.Hugo.Extended - 安装完成后,输入以下命令验证安装:
如果显示类似
hugo versionhugo v0.x.x-xxxxxx的信息,说明安装成功。
3. 使用Hugo创建网站项目
- 打开 Git Bash 或 命令提示符 或终端,导航到你的
blog文件夹:例如:cd path\to\blogcd C:\Users\ro264\OneDrive\文档\blog - 输入以下命令初始化Hugo项目:
这会在
hugo new site . --forceblog文件夹中生成一系列文件和文件夹,如 hugo.toml,content,layouts` 等。
4. 安装主题Hugo PaperMod(主题可更换)
- 在 Git Bash 或 命令提示符 中,仍然位于
blog文件夹下,输入以下命令下载 PaperMod 主题:这会将 PaperMod 主题下载到git submodule add https://github.com/adityatelange/hugo-PaperMod themes/PaperModthemes/PaperMod文件夹中。 - 打开
blog文件夹中的hugo.toml文件,可以使用任何文本编辑器如 Notepad++ 或 VSCode - 在
hugo.toml文件中添加或编辑以下内容来使用 PaperMod 主题:theme = "PaperMod"
5. 本地调试
在命令行输入:
hugo server
启动本地服务器,在浏览器中访问http://localhost:1313/确认网站效果
- hugo和主题配置慢慢调吧
5. 将本地仓库推送到GitHub
- 在 Git Bash 或 命令提示符 中,确保你位于
blog文件夹下。 - 添加所有更改:
git add . - 提交更改:
git commit -m "Initial commit with Hugo site and PaperMod theme" - 推送到远程仓库:
如果是第一次推送,可能需要输入GitHub的用户名和密码。
git push origin main
6. 使用Cloudflare Pages托管Hugo页面
- 打开浏览器,访问 Cloudflare 并登录。
- 在控制面板中,点击 Pages。
- 点击 Create a project,然后选择 Connect to Git。
- 选择你刚才创建的
blog仓库。 - 在构建设置页面:
- Framework preset: 选择 Hugo。
- Build command: 保持默认的
hugo。 - Build output directory: 输入
public。
- 点击 Save and Deploy,Cloudflare Pages会自动开始部署。
7. 创建和发布文章
-
在 Git Bash 或 命令提示符 中,输入以下命令创建新文章:
hugo new posts/my-first-post.md这会在
content/posts文件夹中创建一个my-first-post.md文件。 -
打开
content/posts/my-first-post.md,在文件中编辑你的文章内容。 -
预览你的博客,输入以下命令启动本地服务器:
hugo server打开浏览器访问
http://localhost:1313预览博客。 -
当你满意后,停止服务器(Ctrl + C),然后将更改推送到GitHub:
git add . git commit -m "Added my first post" git push origin mainCloudflare Pages 会自动部署更新的内容。
打开浏览器访问pages的域名,即可看到你的博客
总结
如此便轻松地搭建了一个基于Hugo的静态博客,并将其托管在Cloudflare Pages上。感谢github和cloudflare提供的免费托管服务,让我们能够快速构建一个简单的博客系统。
建站只是开始,持续的内容创作和维护才是博客真正的生命力所在。
关于本站的具体设置,请参考Hugo配置