前言
在博客运营中,图库是影响写作体验的关键因素。
本文将详细介绍如何搭建Isky图床,通过PicList实现与Obsidian的集成。
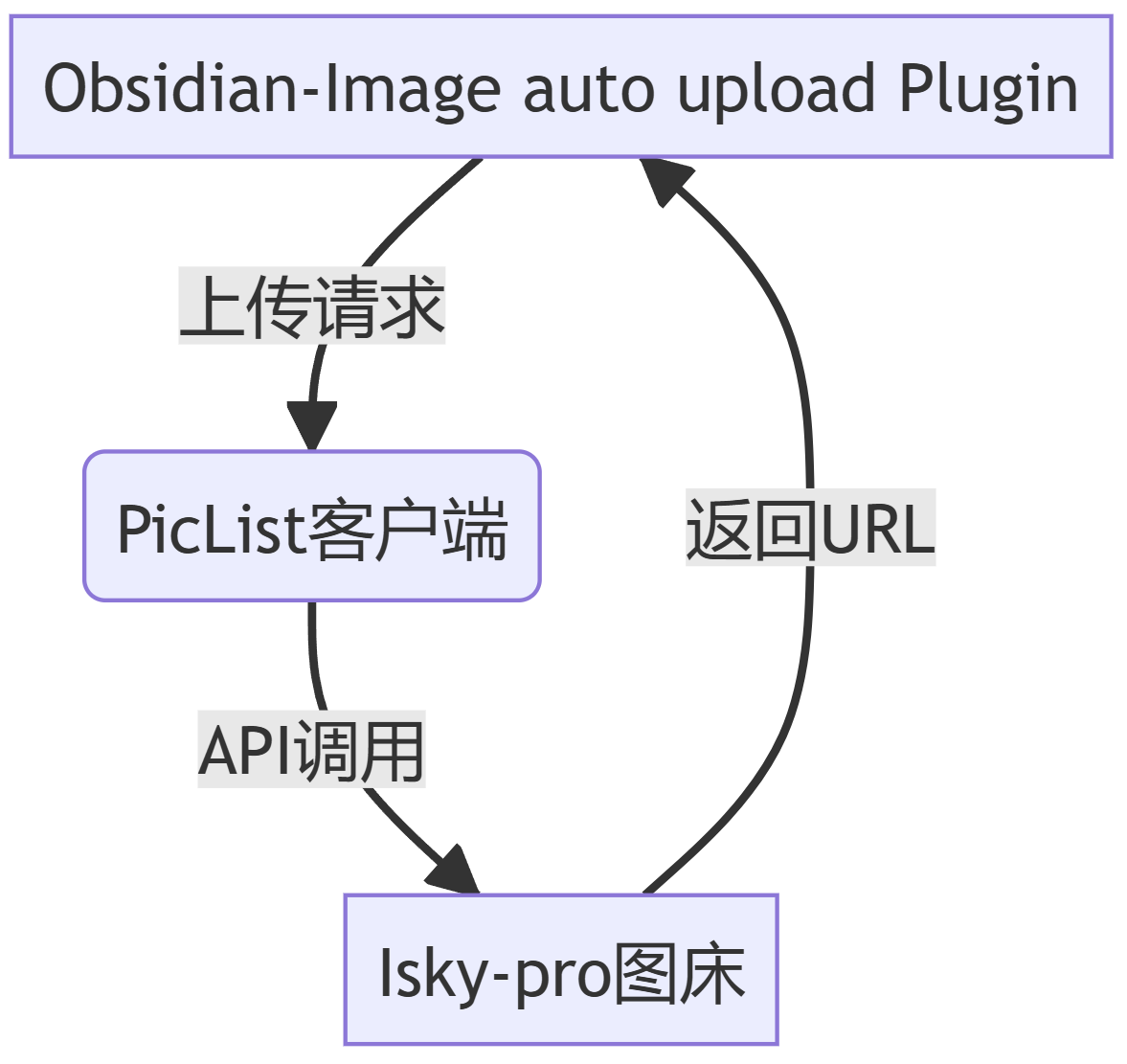
- 流程图:

核心组件
1. Isky-pro图床(使用开源版V2.1)

-
特性:
- 功能完善
- 可视化美观
- 可以自动转换为webp格式,提高访问速度和减少占用的的空间
- 支持多种存储后端(COS、OSS、本地存储)
- 提供完善的API接口
- 访问权限控制
2. PicList-core(服务器端)
- PicList-github页
- PicList-docker页
- 云存储和图床平台管理工具,picgo的二次开发版本
部署
1. Isky-pro部署
使用docker部署
教程很多就不赘述了,大概就是:
- 拉取镜像
- 配置反代
因为官方没有docker版本,我使用的是第三方构建的
图床设置
- 打开部署完成的图库
- 后台-系统设置-控制-是否启用接口->启用
- 获取令牌
curl --location --request POST 'https://{host}/api/v1/tokens' \
--form 'email="{email}"' \
--form 'password="{password}"'
接口使用文档可见:后台-接口-接口说明
- 上传到特定相册(可选) 因为我除了托管obsidian的图片,还需要托管其他应用的图片,为了方便管理,最好把obsidian的图片上传到特定的图片文件夹,即使用api中的相册ID参数
这里可以看一下:
兰空图床的相册ID参数,限于以下两种情况下才会生效:
- 基于付费企业版兰空图床搭建
- 开源免费版需要自己或者联系管理员修改源代码文件,修改方式为打开 /app/Services/ImageService.php文件,修改第139行,原文件为
if ($albumId = $user->configs->get(UserConfigKey::DefaultAlbum)) {
if ($user->albums()->where('id', $albumId)->exists()) {
$image->album_id = $albumId;
}
}
修改为
if ($request->has('album_id')) {
$image->album_id = $request->input('album_id');
} else {
if ($albumId = $user->configs->get(UserConfigKey::DefaultAlbum)) {
if ($user->albums()->where('id', $albumId)->exists()) {
$image->album_id = $albumId;
}
}
}
2. PicList部署
docker部署
一样的:
- 拉取镜像
- 配置反代
配置
修改配置文件config.json
我的config.json文件在/opt/1panel/docker/compose/piclist/piclist/config.json
只需要修改
- api网址
- 令牌
- 图库id:
"albumId": "1"
{
"picBed": {
"current": "lskyplist",
"uploader": "lskyplist",
"lskyplist": {
"version": "V2",
"host": "https://photo.rzlnb.top",
"token": "Bearer WxSj8LL4ukISbEftri28sMKmPPojEtFoqF8BXNzb",
"strategyId": "1",
"albumId": "1",
"permission": {
"name": "private(default)",
"value": 0
}
}
},
"picgoPlugins": {
"picgo-plugin-web-uploader": true
}
}
3. 集成
Obsidian对接流程
另外
- 访问控制:
- 配置IP白名单限制
- 启用API请求频率限制
- 定期轮换访问令牌
- 使用CDN加速静态资源分发
- 配置自动备份策略(数据库+存储卷)